Back in 2020, Google announced that they’ll be taking ‘page experience signals’ into account when it comes to ranking your website. This was expected in May 2021 but in April 2021 was delayed to June 2021. This means that starting then, your website visitors’ experience while interacting with your page will play an important role in how Google ranks your site.
This, of course, means you need to make sure your website is ready for that!
User experience has always been important for creating a website that is easy to navigate and enjoyable to use, but the focus has always been on making users happy. With Google now prioritising it too, you’ve got no reason not to start focusing on it if you haven’t already.
You need to consider this as part of your Search Engine Optimisation (SEO) and update your website to meet this goal.
‘Page experience signals’ are made up of a variety of factors, including safe browsing, mobile-friendliness, and lack of interstitial pop-ups. What we’ll focus on in this blog post is what’s been called the most important factors for judging a user’s page experience: Core Web Vitals.
Keep scrolling to discover what these Core Web Vitals are, and how you can optimise them on your website.
The Core Web Vitals you need to optimise (and how to do it!)
Keep in mind that these factors are only part of what Google will consider when ranking your page.
You still need to make sure you’re offering quality content, easy navigation, have a keyword strategy in place, and consider over 200 other ranking factors that Google uses.
The Core Web Vitals here is all about optimising your page speed and improving user interaction on your website.
At the end of the day, not only will this make Google like your website, but it will also improve user experience too.
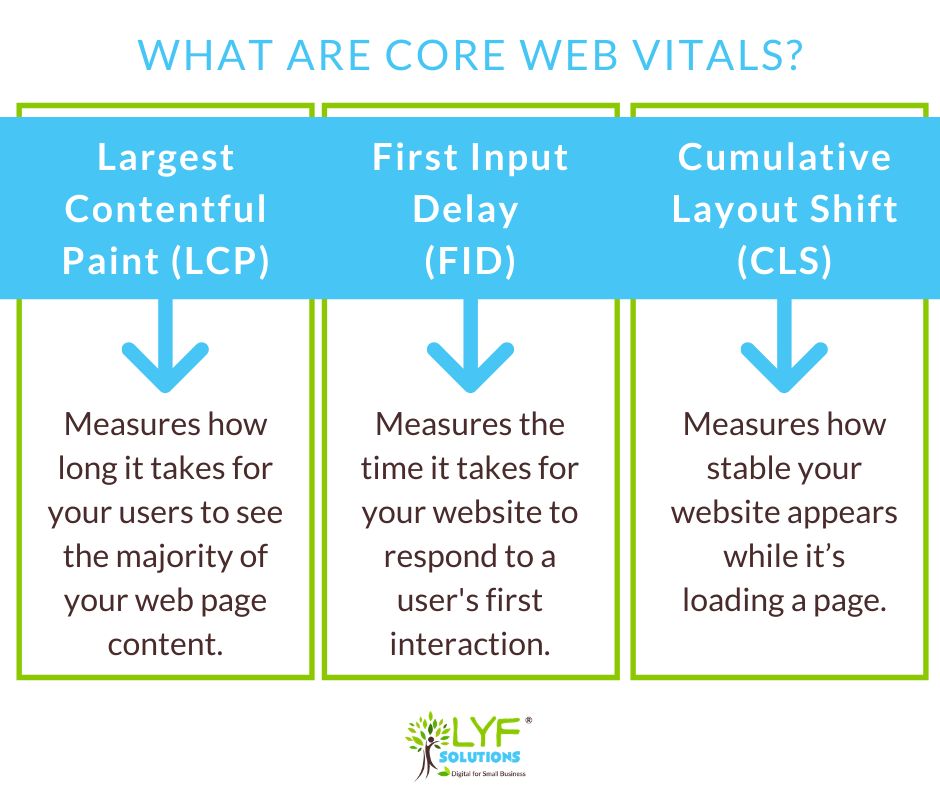
Largest Contentful Paint (LCP)
LCP measures how long it takes for your users to see the majority of your web page content.
It’s basically a measure of how quickly your web pages load in order to be useful or provide value to your users.
LCP is often referred to as first contentful paint (FCP) as it is the first content loaded on the page.
Note that LCP is completely different from your site speed, which is how quickly a browser can load your website.
That’s still an important factor for your SEO, but it’s not measured the same way as LCP.
To get a good LCP score, you need to have your largest elements load within the first 2.5 seconds of your page loading.
Here are a few ways to ensure this:
- Get rid of any unnecessary third-party scripts. Examples of this may include ads, duplicate analytics, widgets and other scripts that make your website more interactive.
- Choose a better web host that ensures faster loading times for your website, including LCP.
- Consider setting up lazy loading, which allows your website to only load images when a user scrolls down on your page.
- Remove page elements that are too large, or reduce their size. It may be something as simple as compressing an image, or replacing a video with a still image. You can check Google PageSpeed Insights to find the elements that need to be removed or replaced.
- Minify your website’s CSS code to reduce its file size and cut out redundant code
First Input Delay (FID)
FID measures the time it takes for your website visitors to actually interact with your website in some way and for your website to respond to that action. This could mean clicking on a menu, scrolling down the page, or tapping on a link.
Now, this factor isn’t important for every single page on your website. For example, a blog post doesn’t really require much interaction apart from scrolling through the page. But for other types of pages, like login pages or forms, FID is a lot more important.
You need to make sure your page is responding as quickly as possible when users interact with it. Examples of important interactions include filling a form with their details or choosing an answer in a survey quiz – in other words, the meaningful actions that point to the usability of that page.
Here are some things you can do to optimise your web pages’ FID:
- Get rid of unnecessary third-party scripts, as with the LCP recommendations above.
- Consider removing JavaScript for some pages, because loading these scripts tend to block users from immediately interacting with a page.
- Enable browser caching so return visitors can quickly load static elements for your webpage directly from the browser cache.
Cumulative Layout Shift (CLS)
CLS measures how stable your website appears when it’s loading.
If the elements in your web page are moving around everywhere while the page is loading, it confuses people!
What you want is for your website to appear stable while the page loads so users can always predict where each element will land.
Why is this important in user experience? Basically, you want to avoid a situation where important buttons or menus move around a page and force users to find it again when the page is finished loading.
Here are some things you can do to keep your page stable and optimise CLS:
- Use set dimensions for all your media, including images, videos, infographics, and GIFs. This allows the user’s browser to immediately identify how much space the media will take up on the page and it won’t have to shift it around as the page loads.
- Ensure ad elements are static on your page so they aren’t pushing your content around while a page is loading.
- Make sure dynamic content always appears below already loaded content.
WordPress Core Web Vital performance
Core Web Vitals tends to favour custom management systems with less code bloat such as Angular or Laravel.
WordPress is heavily bloated given the way its ecosystem works. It’s no surprise that similar content management systems like Drupal, Joomla, Wix and even Squarespace are facing issues with core web vital scores too.
A key flack for WordPress has been their site builders.
Gutenberg introduced an update in March for its block editor to be better equipped for the change.
Elementor has confirmed to users via its community forum that it has been working on an update for 6 months and hopes to have a new Elementor site builder version in time for May 2021 (based on the original timeline Google shared).
Divi by Elegant Themes on the other hand was not able to provide an exact timeline but did say they are working on the issue already and aware of the problem. Although, most users report their support teams are telling them they’ll add it to the feature list.
For website builders and content management systems, this update is a survival moment.
Google updated its FAQ on core web vitals in March 2021, advising that if a site has better content but scores lower for core web vitals, they will favour this site still over one with a higher vital score but poorer content.
That goes to the basic reasons behind Google to provide the best experience and result for the users query. So likely they will use this new ranking factor and the sites content overall to decide what to favour in their search engine results.
Along with many other search engine optimisation experts, we will be watching closely how much of a difference vitals makes to our rankings.
How to check your score

- Google is rolling out the scores in Google Search Console under the section ‘enhancements.
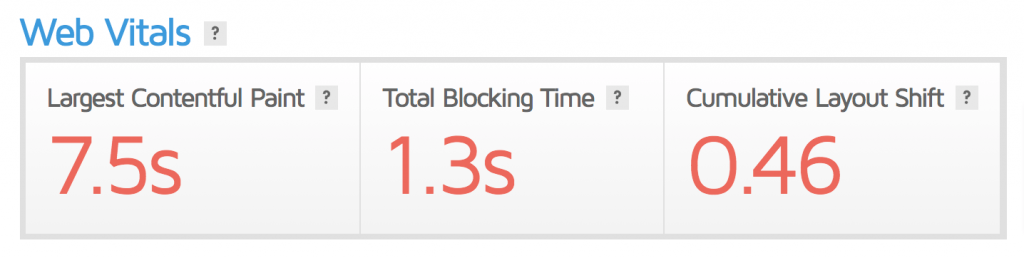
- GT Metrix is also providing users with core web vital scores (as pictured above for a sample site).
- Search engine optimisation tool SEMRush has added vital scores to its reporting, others likely to follow.
- For developers, a number of tools exist including Google Lighthouse.
Optimise your Core Web Vitals today!
Making the changes above will go a long way in improving your website not just in the eyes of Google, but for your users too! And at the end of the day, that’s what it’s all about. So make sure you continue to focus on constantly improving your user experience.
Want to improve the user experience on your website but don’t have the time to do it yourself? We understand! That’s where our Web Design services can help. We specialise in creating websites that look good, feel good, and do good. We understand what it takes to make a website rank on Google, and will help your website do just that!
Get in touch with us today to learn more about our Web Design services.